|
▶ Horrible Web Interfaces and How to Build Them — This entertaining talk from React Rally looks at a variety of ‘horrible’ Web-based interface approaches and the underlying technologies involved. I particularly like the ‘gravity’-based volume control.
Anthony Frehner
|

New Course: ♿️ Accessibility in JavaScript Applications — Make innovative and inclusive JavaScript-powered web apps. You’ll learn to remove barriers and allow people with disabilities to use your modern JavaScript web applications in Marcy’s new course.
Frontend Masters sponsor
|
|
Speeding Up The Web with the Save-Data Header — The Save-Data header field is a request header that indicates a client’s preference for reduced data usage — it’s not particularly new, but this is a good look at what it can achieve.
Matt Hobbs
|
|
📙 Articles, Tutorials & Opinion
|
|
Learn GraphQL in 2 Hours — Open-source tutorials for React, React Native, Vue, Angular, Android, iOS & Flutter developers that’ll take you just 2 hours to complete.
Hasura sponsor
|
|
The Making of an Animated Favicon — Dynamically changing the pixels in a favicon to display upload progress – A lot of effort here, but it’s a neat little detail.
Preethi Sam
|
supported by 
|
|
Using :focus-within to highlight a form
If you’re working on a form with multiple sections, then the :focus-within property may prove useful.
This CSS pseudo-class can be utilised to highlight an entire form area when the user selects any of a form container’s input fields.
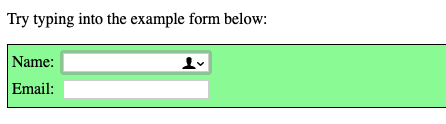
The example image below demonstrates this (you can also see it in action in this little CodePen demo). The user has selected the Name input, and the entire form is highlighted in green:

Using this property is simple enough — just append the :focus-within selector on to the element you wish to highlight. Then, when any of the elements descendants are bought into focused, the desired change will occur.
|
|
form:focus-within { background: #98FB98; }
|
|
|
🔧 Code, Tools & Resources
|
|


Recent Comments